If you are an Ezoic publisher and you run ads on your website, you sometimes want to disable an Ezoic ad placeholder by CSS tag (id or class). Even with Ezoic’s extensive documentation, it can sometimes be confusing if you are not well-versed with WordPress or have basic HTML/CSS knowledge.
Being a professional Web Developer, I get a bunch of questions from people on how to disable Ezoic ad placeholder on specific CSS elements, since a lot of us are using plugins or re-useable Gutenberg blocks for our content.
Ezoic sometimes treats these elements or blogs as simple paragraphs and injects ads. We have encountered this very issue with our Table of Contents. Ezoic has seen the table of contents and each of its elements as a single paragraph, hence it injected ads within the table of contents, which ruins the whole user experience.
Since we are using the Ezoic WordPress plugin for this process, you don’t need to fiddle around with the ad placeholder settings in your Ezoic dashboard at all. This makes everything much easier.
Summary: In this article, you will learn how to disable an Ezoic ad placeholder by CSS tag.
ℹ️ This Guide has related Articles!
👉 Ezoic Review – How Ezoic helped me to go Full-Time Blogger
👉 Ezoic Requirements & How to increase website earnings
👉 Ezoic Earnings – My Complete 4-Year Revenue with Ezoic
👉 Ezoic Leap Review – The Best Page Speed Tool Available Today
👉 Disable Ezoic Ad Placeholder by CSS Tag (The Easy Way)
Table of Contents
Step 1 – Identifying the Element
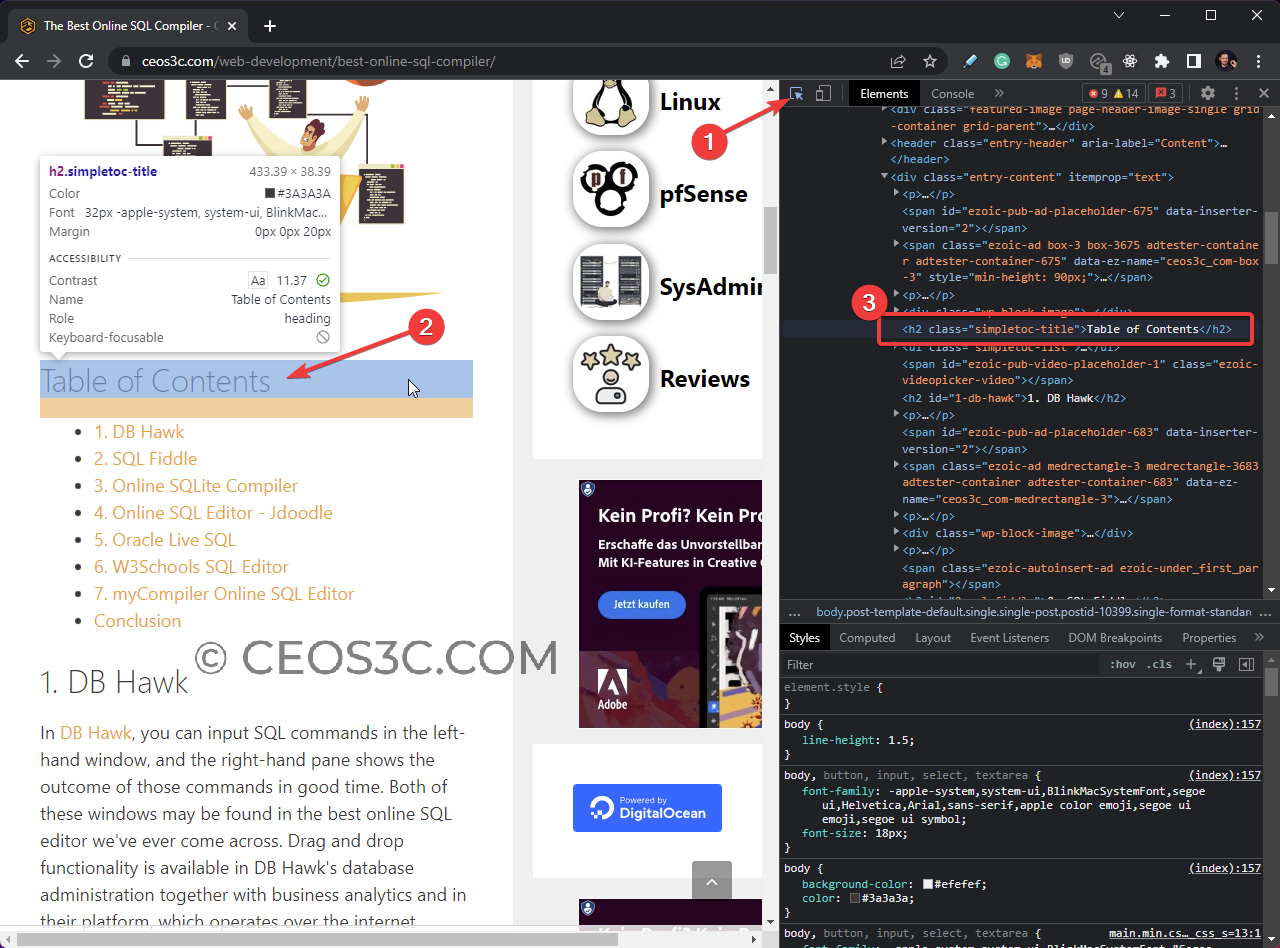
First off, we need to identify the CSS tag of the element from which we want to exclude Ezoic ads. We use the very Table of Contents you see above as an example. The easiest way to locate and identify the CSS class or id of the element is by using your browser’s developer console.
Both, on Chrome and on Firefox you can open the developer console by pressing the F12 key on your keyboard. Don’t be overwhelmed when you first look at it, we’ll take you through it. Once it opens, make sure you are on the Elements tab (Chrome) or on the Inspector tab (Firefox).
Next, click on the Element Selector button(1), which looks similar on both browsers, and click on the HTML element(2) you want to exclude ads from:

You now see the HTML code of the selected element(3) highlighted in your developer console. This reveals both, the HTML element h2 and the CSS class of simpletoc-title, both of which we need in the next step.
Keep in mind that your results vary, since you probably want to exclude a different element than the one in our example. Gladly, it’s very easy to spot WordPress CSS classes or IDs since they are usually uniquely named according to their functionality.
Step 2 – Excluding the CSS Element from Ezoic Ads
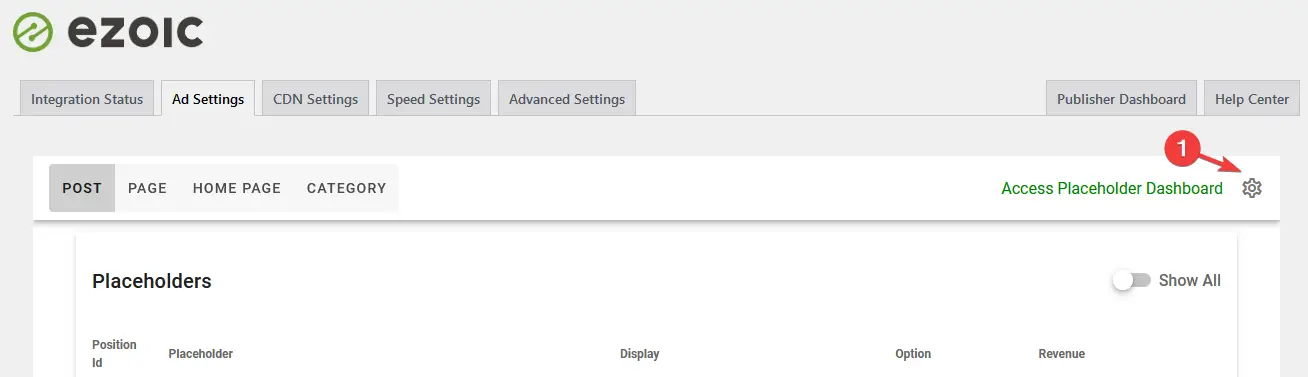
Navigate to your WordPress Dashboard, click on Settings -> Ezoic -> Ad Settings. Click on LET’S GO! to get past the FAQs. Now click on the little cogwheel in the upper right corner:

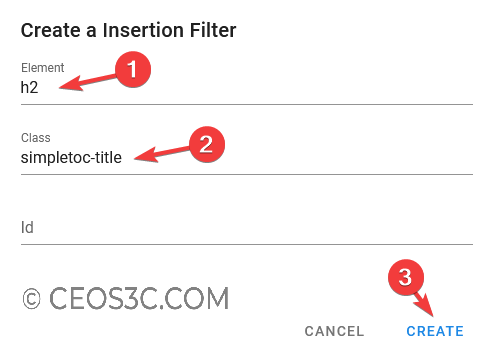
Once there, find the Insertion Filters section and click on ADD NEW FILTER. For the Element enter the HTML tag of the element you want to exclude ads from, in our case, it’s the h2 element(1). For the CSS class name, enter your CSS class name or ID, in our case simpletoc-title (2). Finally, click on CREATE (3). Next, scroll down and click on SAVE.

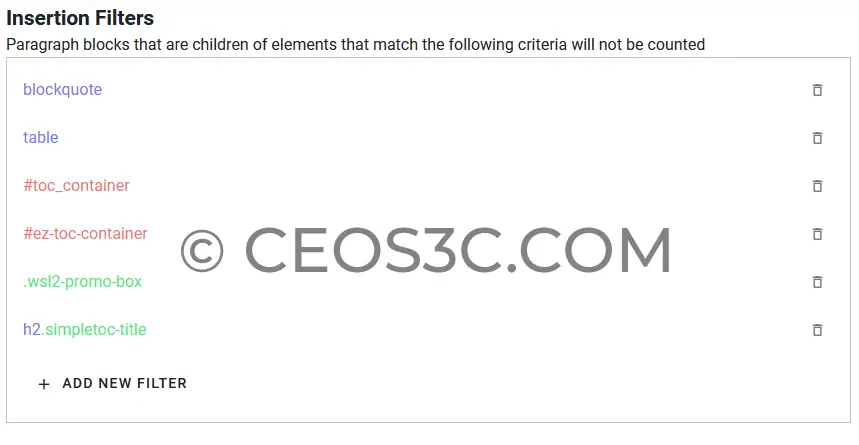
This will create the appropriate filter, which you can now see in your list of filters. From now on, ads will not be injected into the filtered element any longer.

Conclusion
This is how easy it is to disable an Ezoic Ad Placeholder from your WordPress website by its CSS class or id. If you are interested in learning more about Ezoic, make sure to check out some of our other Ezoic guides and reviews.
ℹ️ This Guide has related Articles!
👉 Ezoic Review – How Ezoic helped me to go Full-Time Blogger
👉 Ezoic Requirements & How to increase website earnings
👉 Ezoic Earnings – My Complete 4-Year Revenue with Ezoic
👉 Ezoic Leap Review – The Best Page Speed Tool Available Today
👉 Disable Ezoic Ad Placeholder by CSS Tag (The Easy Way)


Awesome! Ezoic is so ridiculously complicated these days, I spent several hours looking in the web portal for some tool to prevent my lists and author divs from getting mangled by ads. This information is perfect. It’s in the plugin, where most people wouldn’t look. From there, it’s pretty easy. I like to block all of my lists from ad insertion, so I just added the li element without a class. I found that I had to filter ol, ul, and li to get the desired effect.
Hey Chand,
agreed. I couldn’t find a solution through their material as well. I had to contact someone to walk me through it.
Glad you got it working now tho!
I am trying to follow your instructions. I’m trying to remove Ezoic ad placement in lists and in recipes. I assume you are in Incognito. When I click on the F12 key on my keyboard, the screen goes to my desktop screen. So there is no page, no code on the side. I entered the url of the post (it looks like you have entered yours in the browser bar.) which goes to my page. Nothing else shows. Could you explain what is happening.